- Certainly! In Next.js, file-based routing refers to the way routes are automatically generated based on the file structure within the `pages` directory of your Next.js project. Let me explain how routing works in Next.js using an example.
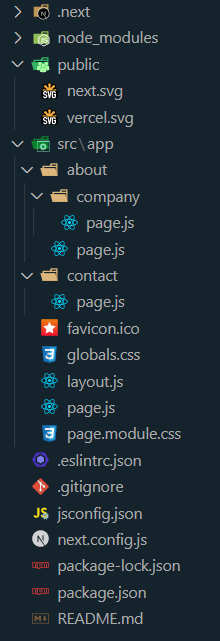
Suppose you have the following file structure in your Next.js project:
In this example, we have four different pages or routes.
- http://localhost:3000/
- http://localhost:3000/about
- http://localhost:3000/about/company
- http://localhost:3000/contact
- Next.js automatically maps these file paths to their respective URLs and handles the routing for you based on the file structure within the `app` directory.
- You don't need to set up explicit routes manually. This approach makes it easier to organize your code and create new pages by simply adding new files or directories within the `app` directory.

No comments:
Post a Comment