- In Electron.js, showMessageBox and showMessageBoxSync are both methods provided by the dialog module for displaying message boxes or dialogs to the user. However, there are some differences between the two methods in terms of their behavior and how they interact with your application.
- Synchronous vs Asynchronous: The main difference between the two methods is that showMessageBoxSync is a synchronous method, while showMessageBox is asynchronous. This means that when you call showMessageBoxSync, the execution of your code will be blocked until the message box is closed by the user. On the other hand, showMessageBox operates asynchronously and does not block the execution of your code while the message box is open.
- Callback vs Promise: The asynchronous showMessageBox method uses a callback-based approach, where you pass a callback function as an argument to handle the result of the user's interaction with the message box. This callback function will be called with the user's response as an argument. On the other hand, showMessageBoxSync directly returns the result of the user's interaction, allowing you to handle it synchronously.
- Use Case: Since showMessageBoxSync is synchronous, it is commonly used in situations where you need to pause the execution of your code until the user provides a response. This can be useful for scenarios where you want to gather user input or make decisions based on their response before continuing with the program flow. showMessageBox is often used when you want to display a message box to the user without blocking the execution of your code, allowing your application to remain responsive.
- In Electron.js, the dialog.showMessageBox and dialog.showMessageBoxSync both function is a method that displays a native message box dialog to the user. It allows you to present a message with customizable buttons and icon options and retrieve the user's response.
- The showMessageBox function returns a promise that resolves to an object containing the response from the user. The response property holds the index of the button that the user clicked, while the checkboxChecked property indicates the state of the optional checkbox.
- In the other hand The showMessageBoxSync function returns an Integer that containing the response from the user. The response property holds the index of the button that the user clicked, The checkboxChecked property not available in this dialog.
- In showMessageBox, you can handle the user's response in the promise's then callback, where you can perform actions based on the clicked button index or checkbox state.
- Syntax:
dialog.showMessageBox(browser_window_object, {
options
}).then(res => {
console.log("res", res)
}).catch(err => {
console.log("err", err)
})
- Print a Simple Message:
dialog.showMessageBox({
message: 'Hello, Electron!'
}).then(res => {
console.log("res", res)
}).catch(err => {
console.log("err", err)
})
- Add title and icon of the dialog box:
const path = require('path');
dialog.showMessageBox({
message: 'Hello, Electron!',
title: 'Message Box',
icon: path.join(__dirname, './icon.png')
}).then(res => {
console.log("res", res)
}).catch(err => {
console.log("err", err)
})
- Dialog 'type': type (optional): string - Can be set to one of the following values: none, info, error, question, or warning. When running on Windows OS, the "question" type will display the same icon as "info" unless you specify a custom icon using the "icon" option. On macOS, both "warning" and "error" types will be represented by the same warning icon.
dialog.showMessageBox({
message: 'Hello, Electron!',
type: "info"
}).then(res => {
console.log("res", res)
}).catch(err => {
console.log("err", err)
})
- Add sub content in dialog:
dialog.showMessageBox({
message: 'Hello, Electron!',
detail: "hello world this is detaild content"
}).then(res => {
console.log("res", res)
}).catch(err => {
console.log("err", err)
})
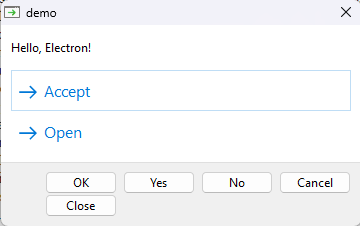
- Dialog buttons:
dialog.showMessageBox({
message: 'Hello, Electron!',
buttons: ['OK', "Cancel", "No", "Yes", "Close", "Accept", "Open"]
}).then(res => {
console.log("res", res)
}).catch(err => {
console.log("err", err)
})
- Handle Button Events:
dialog.showMessageBox({
message: 'Hello, Electron!',
buttons: ['OK', "Cancel", "No", "Yes", "Close", "Accept", "Open"]
}).then(res => {
console.log("res", res)
if (res.response === 0) {
console.log("OK Button Clicked")
} else if (res.response === 1) {
console.log("Cancel Button Clicked")
} else if (res.response === 2) {
console.log("No Button Clicked")
} else if (res.response === 3) {
console.log("Yes Button Clicked")
} else if (res.response === 4) {
console.log("Close Button Clicked")
} else if (res.response === 5) {
console.log("Accept Button Clicked")
} else if (res.response === 6) {
console.log("Open Button Clicked")
}
}).catch(err => {
console.log("err", err)
})
- Add a checkbox in message box.
dialog.showMessageBox({
message: 'Hello, Electron!',
checkboxLabel: "Please Die",
checkboxChecked: true
}).then(res => {
console.log("res", res)
}).catch(err => {
console.log("err", err)
})
res { response: 0, checkboxChecked: true }
- Now example for showMessageBoxSync and Understand.
main.js
const { app, BrowserWindow, dialog } = require('electron');
function createWindow() {
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
enableRemoteModule: true
}
});
win.webContents.openDevTools();
win.loadFile('public/index.html');
setInterval(() => {
console.log("main process running")
}, 500);
setTimeout(() => {
const a = dialog.showMessageBoxSync({
message: "hello"
})
console.log(a)
}, 2000);
}
app.on('ready', () => {
createWindow()
});
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
Lorem ipsum dolor sit amet.
</div>
<script>
setInterval(() => {
console.log("renderer process running")
}, 500);
</script>
</body>
</html>






No comments:
Post a Comment