- The Django URL template tag is a powerful tool used to generate URLs dynamically within Django templates. It allows you to define URL patterns in your Django project's URL configuration and then reference those patterns in your templates using the `{% url %}` template tag.
- URL Configuration: In your Django project, you have a URL configuration file (usually named `urls.py`) where you define the URL patterns for your application. This file typically resides in your project's root directory or within each app's directory. For example, let's consider a simple URL pattern in a project-level `urls.py` file:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('app1/', include('app1.urls'), name="app1"),
path('app2/', include('app2.urls'), name="app2"),
path('admin/', admin.site.urls)
]
- Using the URL template tag: In your Django template, you can use the `{% url %}` template tag to dynamically generate URLs based on the URL patterns defined in your URL configuration. The URL template tag takes the name of the URL pattern as an argument and generates the corresponding URL.
<a href="{% url 'app1' %}">App1</a>
<a href="{% url 'app2' %}">App2</a>
- In this example, we're using the `{% url %}` template tag to generate a URL for the 'app1' and 'app2' URL pattern. The generated URL is then used as the `href` attribute value for the anchor (`<a>`) tag.
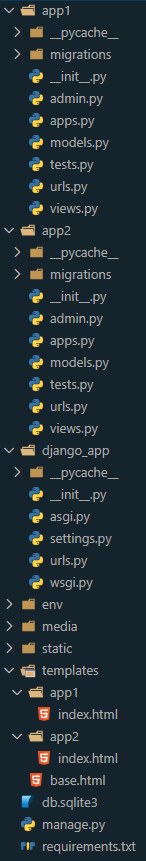
- Folder Structure:
- django_app/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('app1/', include('app1.urls'), name="app1"),
path('app2/', include('app2.urls'), name="app2"),
path('admin/', admin.site.urls)
]
- django_app/app1/urls.py
from django.urls import path
from .views import app1_view
urlpatterns = [
path('', app1_view, name='app1'),
]
- django_app/app1/views.py
from django.shortcuts import render
def app1_view(request):
return render(request, "app1/index.html")
- django_app/app2/urls.py
from django.urls import path
from .views import app2_view
urlpatterns = [
path('', app2_view, name='app2'),
]
- django_app/app2/views.py
from django.shortcuts import render
def app2_view(request):
return render(request, "app2/index.html")
- django_app/templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<header>
<h1>My Website</h1>
</header>
<nav>
<ul>
<li>
<a href="/app1">App1</a>
</li>
<li>
<a href="/app2">App2</a>
</li>
</ul>
<ul>
<li>
<a href="{% url 'app1' %}">App1</a>
</li>
<li>
<a href="{% url 'app2' %}">App2</a>
</li>
</ul>
</nav>
<div id="content">
{% block content %}
{% endblock %}
</div>
<footer>
© 2023 My Website
</footer>
</body>
</html>
- django_app/templates/app1/index.html
{% extends "base.html" %}
{% block title %}App1 - My Website{% endblock %}
{% block content %}
<h1>This is App1</h1>
{% endblock %}
- django_app/templates/app2/index.html
{% extends "base.html" %}
{% block title %}App2 - My Website{% endblock %}
{% block content %}
<h1>This is App2</h1>
{% endblock %}
- The Django URL template tag is a useful feature that simplifies URL handling in templates by allowing you to generate dynamic URLs based on the URL patterns defined in your Django project's URL configuration. It promotes maintainability and reduces the chances of hardcoding URLs, making your code more flexible and reusable.

No comments:
Post a Comment